最近、無料テーマの「COCOON」を使って作っているサイトは、アイキャッチ画像を入れるだけで自動的に個別ページにも表示されるので使い勝手がとてもいいです。
権威7で作っているこのサイトは、アイキャッチ画像と個別ページ上部の画像を別々で入れるテーマで最初はカッコいいなと思っていましたが、ページが増えるにつれて「あーめんどくさいなー」となり、自動表示が簡単でいいなと思いカスタマイズしてみました。
目次
この記事の目次
アイキャッチ画像を入れると自動的に個別ページがこんな感じに
最初はアイキャッチ画像を入れてない状態
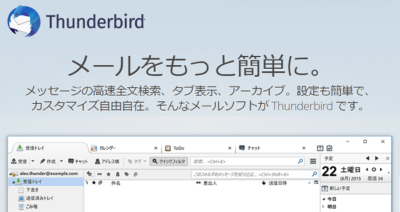
まだ、カスタマイズしていないページの上部

アイキャッチ画像に画像を入れる
記事投稿編集ページの右下にアイキャッチ画像を入れる。

アイキャッチ画像がサイズ大で自動表示
アイキャッチ画像を入れると自動的にメディア大のサイズで個別ページの上部位置にセンター表示(このページの上部と同じ)

【権威7カスタマイズ】アイキャッチ画像を個別ページに表示させる方法
このページのいちばん上の画像のようにソーシャルボタンのすぐ上にアイキャッチ画像が入るようにするには
①ダッシュボード→外観→テーマエディター

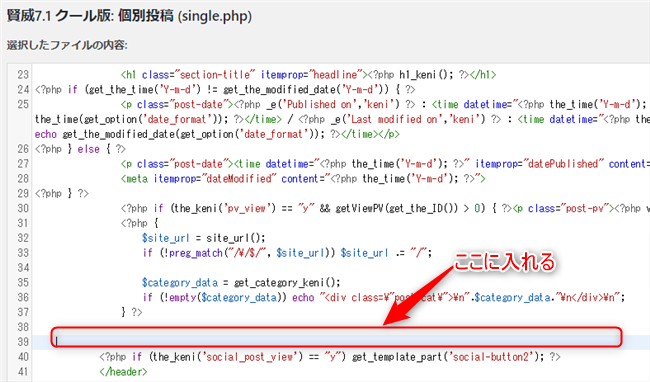
②個別投稿(single.php)の中

「ここに入れる」の場所にこのコードをコピーして入れて下さい。ソーシャルボタンのすぐ上に表示されます。
<Div Align="center"><?php the_post_thumbnail('large'); ?></Div>
このコードは「アイキャッチ画像を中央添えでメディア大の大きさで表示する」という意味です。
③メディアの設定をしてください。
ダッシュボード→設定→メディアで
メディアの画像のサイズを設定しておきましょう。 「サイズは大」で設定されています。
「大」の 幅650~780 高さ0 で設定してみてください。
これで、アイキャッチ画像を入れるだけで、個別投稿ページの一番上に同じ画像が自動的に入ります。
これで、記事投稿もはかどるかも(^^)